iOS Design
XYZ: Explore the Unknown
XYZ: Explore the Unknown is a travel app designed to cater to those seeking an authentic cultural experience while traveling. By bridging the gap between locals and travelers, it offers valuable insights on off-the-beaten-path destinations and helps users avoid tourist traps. The app serves as a platform where locals and adventurous travelers can exchange information, enabling users to dive into the true essence of a place and make informed choices on their explorations.
Problem
Finding new experiences while traveling can be challenging. Not only is selecting a destination difficult, but immersing oneself in the local culture becomes daunting when lacking connections in the area.
Solution
I created an app that enables users to discover destinations and activities with recommendations from locals and fellow travelers. The suggestions are tailored to match the desired level of tourism and overall experience.
Impact
Testing was done on a small scale for a class project.
My Roles
User Research
User Path and Flow
Information Architecture
User Testing
UI Design
Prototyping
Team Member Roles
User Research - Collaborated with Arianna Buller
Tools Used
Miro
InVision
Figma
Google Drive
Zoom
StoryThat.com
01 User Research
Interview Plan:
Encompassed objectives, script, and a general population survey.
Proto Persona:
Developed through survey data to identify the user persona and guide interview selection.
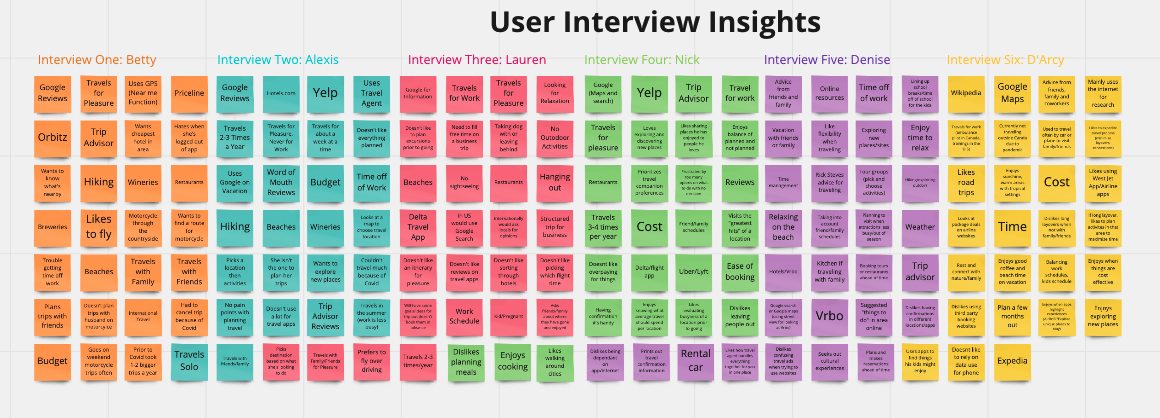
User Insights:
Collated on Miro, laying the groundwork for the affinity diagram process.
Affinity Diagram
This diagram organized user insights from interviews, solidifying our user profile and identifying their trip planning pain points.
02 Definition & Ideation
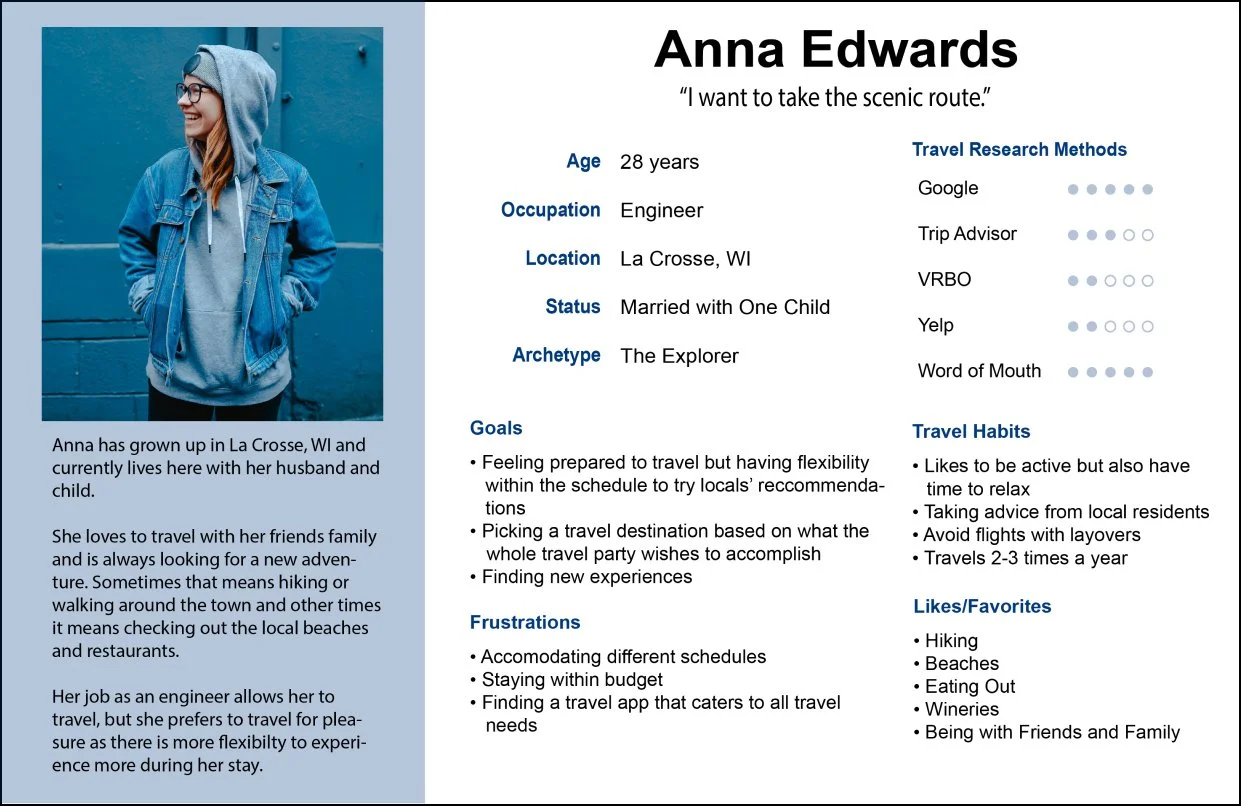
User Persona:
Developed from the user insights gathered during interviews, creating a comprehensive user profile.
Storyboard:
Offers a visual demonstration of the travel app's usage and functionality.
03 User Experience
Feature Prioritization Matrix:
Utilized the affinity diagram to categorize features into high and low priority, providing the project with a clear focus.
User Path:
Outlined the general user journey through the app.
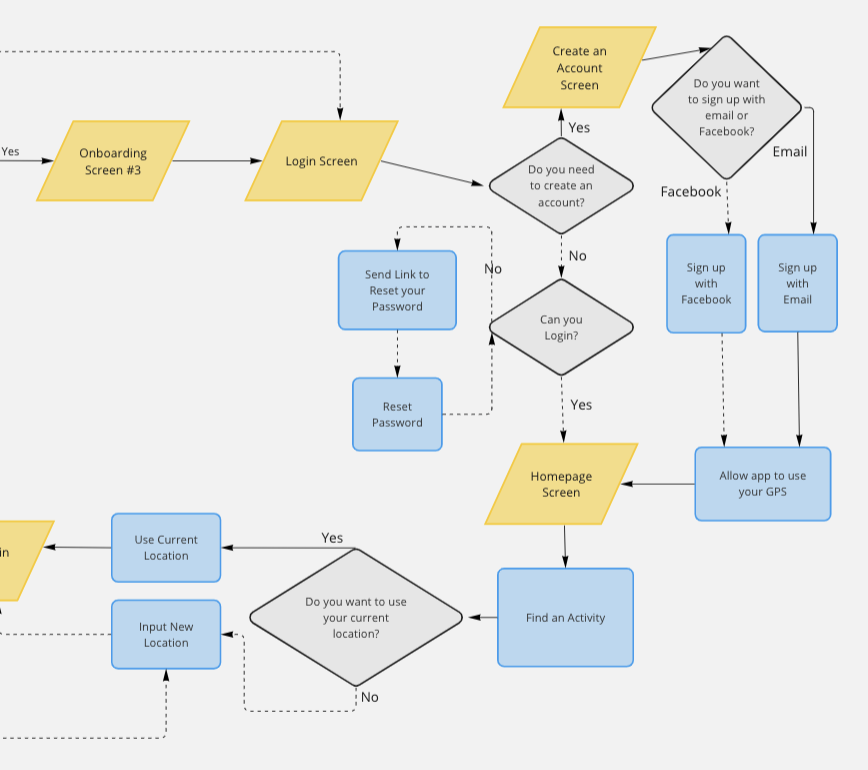
User Flow:
Established the wireframe framework for the app, ensuring a seamless user experience and eliminating any dead ends.
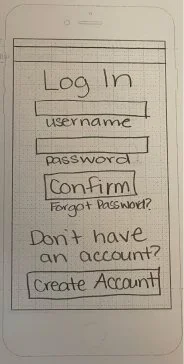
04 Sketched Wireframes
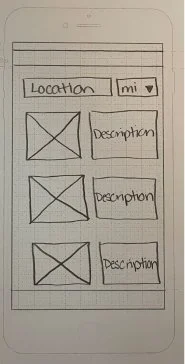
Sketches
Sketched and imported into InVision to create a clickable prototype.
This prototype was tested to gauge user experience.
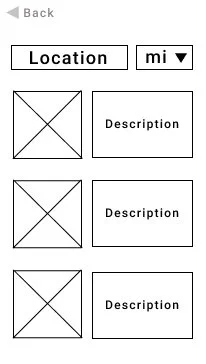
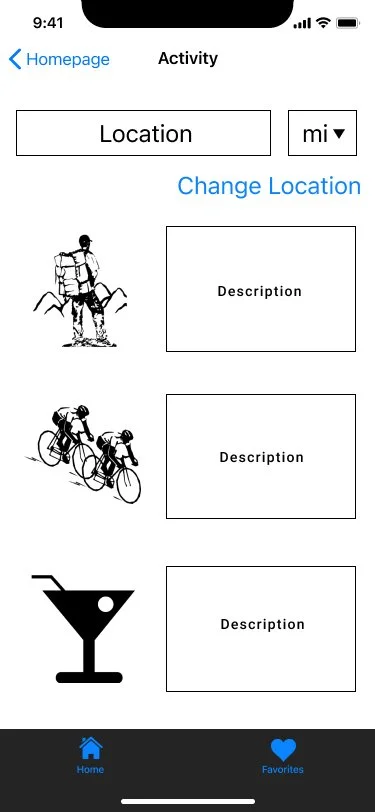
05 Low/Mid Fidelity Prototypes
Prototypes
Sketches were recreated in Figma to design low and mid fidelity prototypes.
User testing was performed on each level of prototype.
Main Iteration
Incorporated a bottom navigation bar.
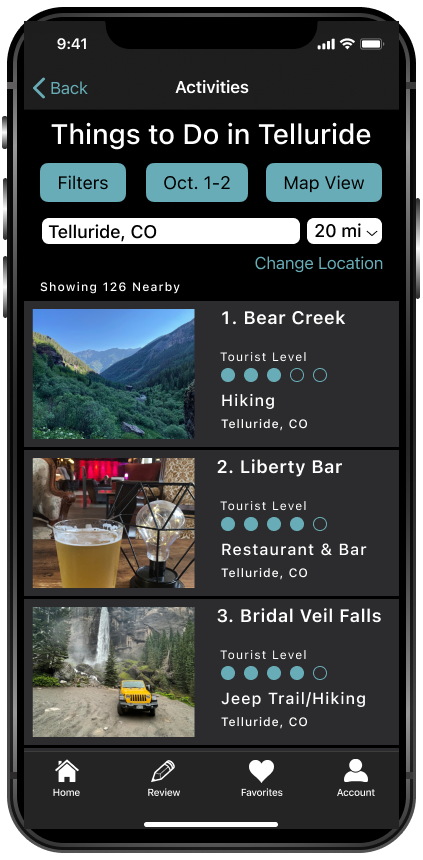
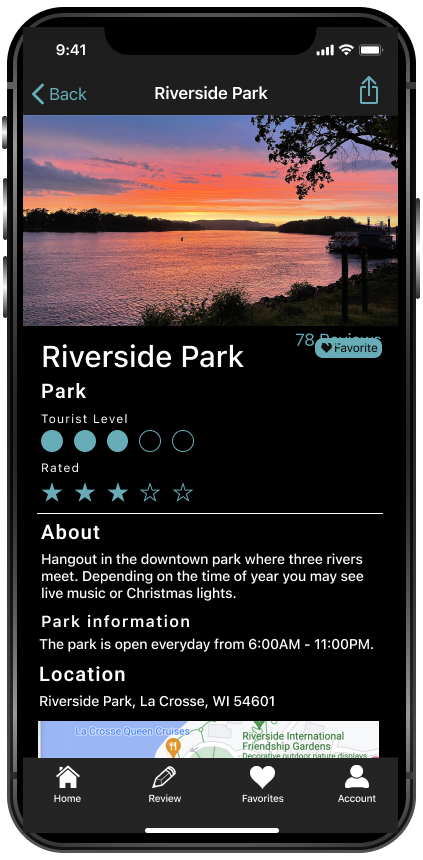
06 High Fidelity Prototype
Prototype:
Created after acquiring additional knowledge during my boot camp.
Style Guide:
Applied to ensure consistent design elements.
Enhancements:
Made to components and organization for improved usability and aesthetics.
07 Conclusion
What I Learned:
Proficient use of Figma and InVision.
Familiarity with UX design processes.
User research skills.
Definition and ideation techniques.
Designing and prototyping expertise.
Enhancing deliverables for future projects.
Future Ideas:
Build out all pages and buttons.
Implement better animation throughout onboarding screens.
Perform A/B testing on tourist rating scales.
08 Documentation
If you would like more information please feel free to contact me or check out the links!